SAFARI APP
Designing a retail investment mobile app for the African capital market.
My Role
Senior Product Designer.Overview
Currently in Nigeria, foreign retail investors can't participate in the African capital market. As a pilot project, we’ll be focusing on Nigeria.
Over the past few years, apps like Chipper cash, Bamboo, Chaka, and Rise, to name a few, have given residents of Nigeria the ability to buy, sell and hold stock in the US stock market. This is a good thing. But for retail investors, Nigerians and Non-Nigerians, living abroad, there’s no tool for them to invest in the Nigerian stock market.
This project was carried out in 2021 for the iOS and Android platforms respectively.
Meet Safari, an app to give retail investors the ability to buy, sell and hold stock in the Nigerian stock market. This app will open up the Nigerian stock market to a large number of retail investors which will directly increase the success chances of Nigerian companies listed on the stock market and also increase the amount of foreign investment coming into Nigeria.
Who are we solving for?
Although the idea of investing in the Nigerian stock exchange as a retail investor is a new one, most retail investors are already familiar with mobile apps that gave them the ability to invest in foreign stock markets.
I conducted user interviews with 5 people to get insights into user needs, goals, and behaviors. The data I got from the interviews helped me create archetypes that captured and summarised user insights.
“Designing for everyone is designing for no one”
The Fledgling
OVERVIEWThe fledgling has tried a few mobile investment apps. These users have no domain knowledge. They easily get confused and discouraged by complex and cluttered Ui screens when interacting with apps or features they haven't used before.
THE NEEDTo discover and learn new features.
To have a clutter-free UI.
To have a walkthrough when they join an app.
To have simple and concise language.
To have clear communication on what is happening on an interface.
To have a visually appealing interface.
The Regular Joe
OVERVIEWThe regular joe is a frequent user of mobile investment apps. They have a growing knowledge of the basic features.
THE NEEDTo have easy access to desired and frequently used features.
To have keywords.
To have control of what is happening on the interface.
To have useful tips that provide context on a feature.
To have technical support and knowledge base/documentation.
The Whiz
OVERVIEWThe whiz has used investment apps over time and has become an expert at using certain features common to most mobile investment apps. They have also become domain experts on retail investment.
THE NEEDTo see historic financial information about a stock.
To compare two stocks
To set and manage custom alert notifications for stocks
To see the cost of stocks in different relevant currencies.
To create watchlists for stocks of interest.
To have control of what is happening on the interface.
How might we…
To set the team up for success, it was important that we were all aligned on what we had learned from the insights gotten and what the user needs were. We distilled our collective learnings and created “How might we …” statements to help us stay focused on the problems we were trying to solve and to come up with creative solutions to help us solve these problems. At the end of this exercise, the team settled on one statement to guide our choices going forward.
How might we create a mobile retail investment app for The Fledgling, The Regular Joe, and The Whiz that will enable them to invest in the African Capital Market?
The User Flows
I created user flows for all the functions of the app. It was important to not only capture the features but also various touchpoints within the flow and when the user should get external communications via email. Below, you’ll find the two major user flows.
Click here to see the flows in greater detail.
Sketches
Using the user flows, I sketched out the required screens. These sketches helped me communicate my design ideas and decisions to other stakeholders. They also helped me identify components to create for the design system.
Design System
I created a design system to standardize everything typography and color down to the input fields and buttons. This design system will improve the UI consistency of the app and serve as a resource for future iterations.
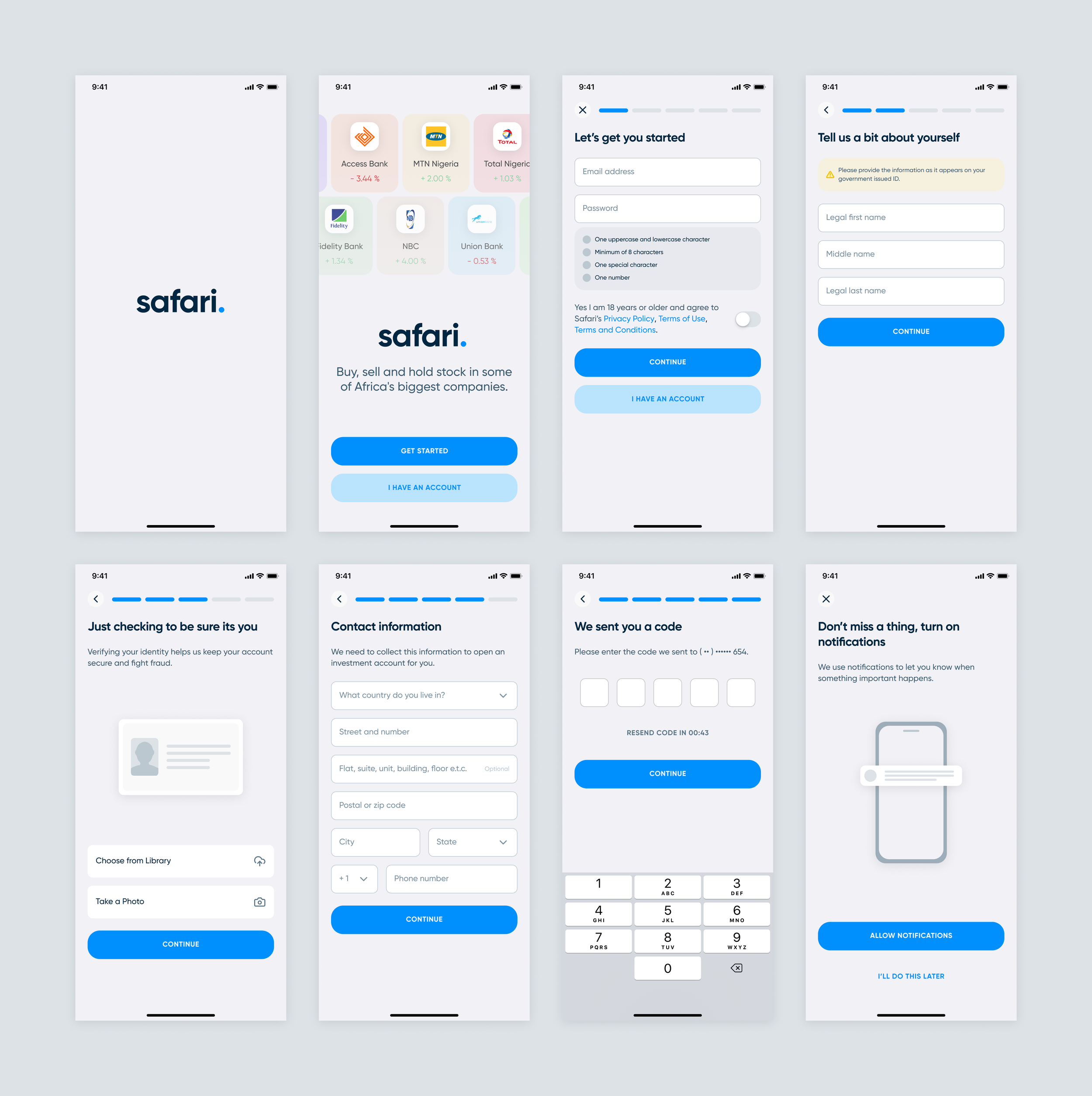
Signup
I had to consider the requirements for setting up an investment account on behalf of the user while designing the signup screens. I designed the signup process as a wizard that guided the user through each step. Only the required fields were displayed on the screen at all stages of the process. I took this approach to reduce the user's cognitive load and make the process less overwhelming. I also communicated a clear mental modal for each stage of the signup process by using simple, concise language.
Login & Password Reset
I designed the login screen to accommodate two scenarios: a user who has not chosen to login using biometrics and a user who has chosen to login using biometrics. The password field also includes a password unmasking option and a password reset link. I made the password reset screen as simple as possible. On the reset screen, I also included a button that takes the user to their email app to get the information needed to complete the password reset.
Dashboard
The dashboard was designed to make it easier to find stocks. This was accomplished through the addition of sections for investment sector categories, Top Gainers & Losers, and financial news. The dashboard also includes sections that display the user's stocks as well as their watch lists. I designed the wallet to be in a familiar section of the dashboard so that users could easily access the wallet funding and withdrawal functionality.
Stock Page
One of the most difficult aspects of the UI design process was creating the stock details screens. I had to present all of the various functions and information in a way that would not overwhelm a novice user but would be understandable to an expert. This was accomplished by presenting these functionalities and information in a clean design.
Custom Alerts
According to the research, the ability to set custom alerts was a feature that was requested. Although this request came from experienced users, I designed the custom alert creation process to be simple enough for inexperienced users. This was accomplished by including helper texts in the options that explained what each alert type meant. In the microcopy, I also used succinct language. This is the approach I took throughout the app design. It was critical for me to design not only functional features for experts but also features for novice and regular users to help drive adoption and domain knowledge acquisition.
The Final Designs
Buying & Selling Stocks
I used a similar approach in the stock purchase and sale experience's custom alert setup. There were different types of purchase and sale flows. I had to explain the various types to the users. We took the approach of including helper texts in the explain options. It was critical for the user to be able to switch between the shares and the price, so I added a button to make the transition easier.
The end.
Despite the fact that this was an extremely exciting project for me to work on, it was unable to proceed due to regulatory constraints in some African capital markets. The project compelled me to learn more about the retail investment space and the various operations that take place there.
Thank you for taking the time to read this far!